The Server-Side or just Server is the Computer that is hosting the Web-Application or website an End-User is accessing. The way I like to look at it is that the computer you are currently using would be a Server, which means it can host a Website that someone can use internally or remotely.
When users access your Website, they are normally sending requests through HTTP or HTTP/2 Protocol through the Web Browser to the Server-Side located somewhere else, which could be your Computer.
However, personal Computers were not made to operate as Production Servers, in major companies,
the Server Computers are grouped into one major Server called Cluster. See the image of the
Server rack Cabinet housing several Servers.
When the request comes into the Server, the Server-Side Framework (Asp.Net Core) then compiles
and sends the compressed HTML5, CSS3, Images, and JavaScript back to the Web Browser
through the HTTP/HTTP2 pipeline/channel to the user who requested the Website.
When developing the Application in Visual Studio, look at it as, the Web Browser you
will be using to access the Application would be the User who is located remotely, sending
HTTP/HTTPS request to the Back-End Server, which is the C# Code.
Keep in mind that, when developing, most of the bottlenecks can not be experienced
by developers because the distance between the Web Browser and the Server-Side Code is short.
That is why it is important to do a stress test and try by all means to mimic
the User accessing the Web Application from far away.
Optimizing the Server Response Time is very important. The response happens in a lightning time and it is crucial to capitalize on the speed your Server responds to users' requests. We will be looking in-depth into this topic in the near chapters.
We will be using C# as our server-side programming language in this book because it is easy to program and has readily accessible documentation.
[Note]: Learn more about C# Programming Language at:
https://dotnet.microsoft.com/en-us/learn/csharp
C# has a very forgiving programming environment and is fully supported by Microsoft. There is a huge community on the internet just in case you experience problems with your code.
[Tip]: One of the important things to understand when programming or making a website is never to give up researching and maintain patience.
Here's a step-by-step outline for creating the server side of a social media application using ASP.NET Core:
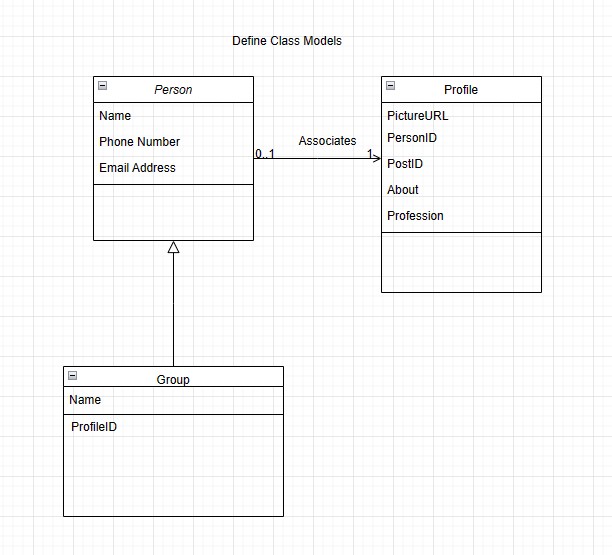
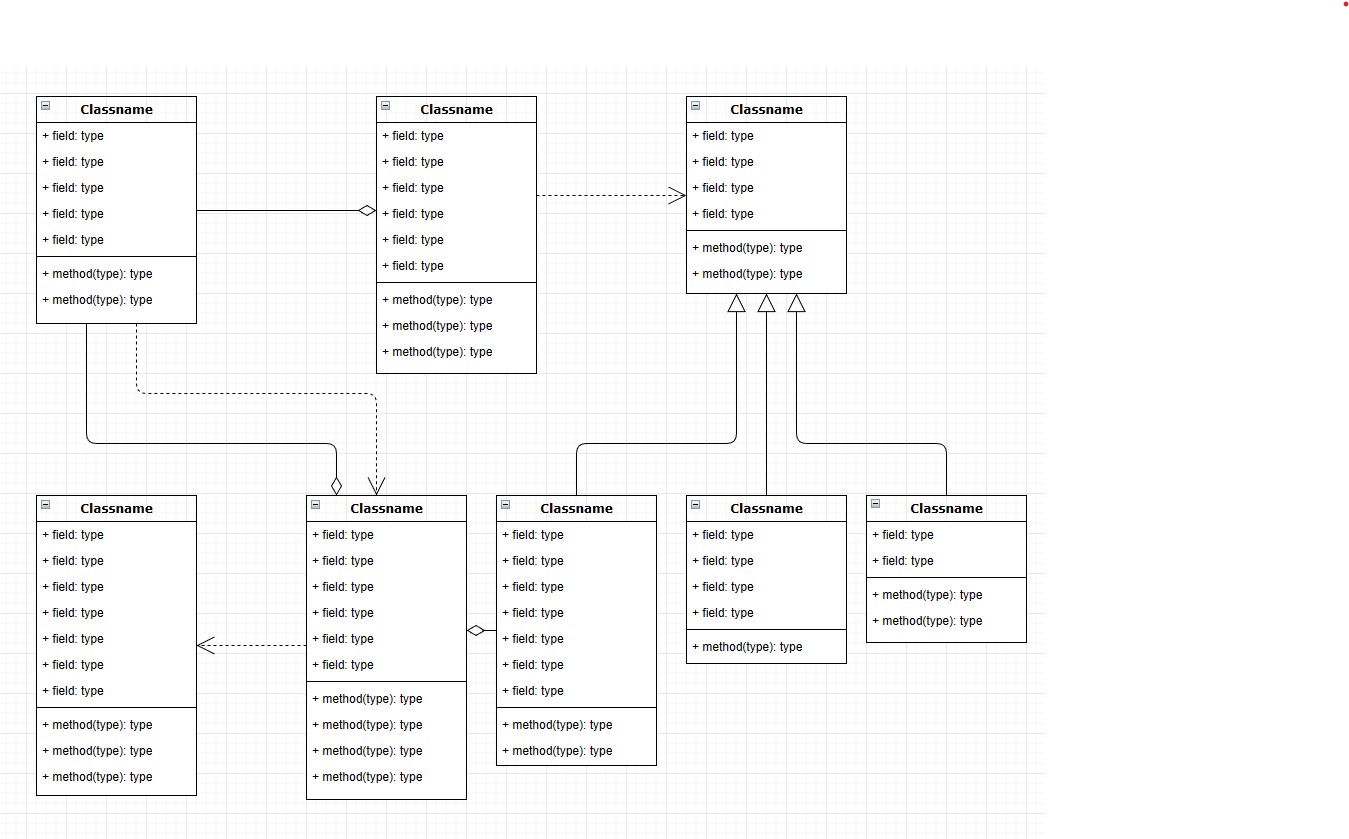
Step 1: Define Requirements and Data Models

Step 2: Set up ASP.NET Core Project
4. Install the latest version of Visual Studio and ASP.NET Core SDK on
your machine. This has been accomplished in the previous Chapter.
Step 3: Implement Data Access Layer
6. Use Entity Framework Core, which is the default ORM (Object-Relational Mapper)
in ASP.NET Core, to interact with your database and perform CRUD
(Create, Read, Update, Delete) operations on your data models.

Step 4: Implement Business Logic
9. Implement business logic to handle the core functionalities of your social media application,
such as user authentication and authorization, posting and viewing posts, commenting,
and other relevant functionalities.
Step 5: Implement Controllers and Actions
12. Create controllers that handle HTTP requests from clients and interact with the appropriate services
or managers to perform the necessary business logic.
Step 6: Implement APIs
15. If your social media application requires APIs to enable communication with clients, implement
APIs using ASP.NET Core Web API.
Step 7: Test and Debug
18. Test your server-side logic by manually verifying different scenarios, such as user
authentication, posting and viewing posts, commenting, and other functionalities.
Step 8: Optimize and Refactor
21. Optimize your server-side code for performance, scalability, and security.
This is a general outline for creating the server side of a social media application using ASP.NET Core. The actual implementation for many production-ready web applications may vary depending on your specific application requirements, chosen technologies, and design patterns.